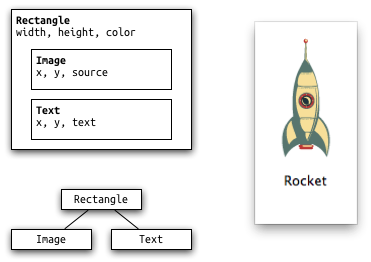
Элементы могут быть сгруппированы в визуальные и не визуальные элементы. Визуальные элементы (такие как Rectangle) имеют геометрию и обычно представляют область на экране. Не визуальные элементы (такие как Timer) предоставляют общую функциональность, которая обычно используется для управления визуальными элементами. Сейчас мы сосредоточимся на основных визуальных элементах, таких как Item,Rectangle,Text,Image и MouseArea.
Оригинал : http://qmlbook.org/ch04/index.html#basic-elements