QML- это язык, используемый для описания пользовательского интерфейса приложений. Пользовательский интерфейс разбивается на более мелкие части, которые могут быть объединены в компоненты. QMLописывает внешний вид и поведение этих элементов пользовательского интерфейса. Это описание пользовательского интерфейса может быть дополнено кодом JavaScript, что бы обеспечить простоту и в тоже время наделить элементы интерфейса более сложной логикой. В общем, можно заметить, что это похоже на модель HTML-JavaScript, но не стоит забывать, что QML разработан с нуля именно для описания пользовательского интерфейса, а не текстовых документов.
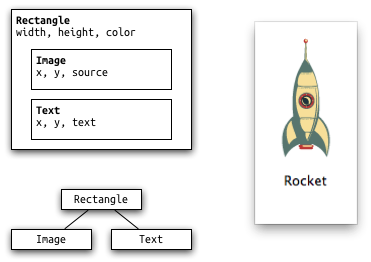
В простом виде QML это иерархия элементов. Дочерние элементы наследуют координаты от родителя. Координаты x,y всегда указываются относительно родителя.
Давайте начнём с простого примера файла QML, для объяснения разных вариантов синтаксиса.
import QtQuick2.0
// The root element is the Rectangle // Корневой элемент прямоугольник
Rectangle{
// name this element root// Имя этого корневого элемента
id: root
// properties: <name>: <value> // свойства элемента <имя_свойства>:<значение_своства>
width:120;height:240
// color property // свойство цвет
color:"#D8D8D8"
// Declare a nested element (child of root) // Объявляем вложенный элемент
Image{
id: rocket
// reference the parent // Ссылка на родителя
x:(parent.width-width)/2;y:40
// reference the parent // Ссылка на изображение.
source:'assets/rocket.png'
}
// Another child of root // Ещё один вложенный элемент
Text{
// un-named element // без имени
// reference element by id // Ссылка на элемент по id
y:rocket.y+rocket.height+20
width:root.width
horizontalAlignment:Text.AlignHCenter
text:'Rocket'
}
}
- Оператор
importимпортирует модуль конкретной версии. В общем случае вы всегда будите импортировать QtQuick 2.0 в качестве исходного набора компонентов. - Комментарии:
//однострочный/* */многострочный комментарий. Так же как в C/C++ и JavaScript. - Каждый QML файл должен иметь ровно один корневой элемент, как HTML
- Элемент должен быт объявлен по типа
<элемент> {} - Элементы могут иметь свойства, они находятся в виде
<имя>:<значение> - Произвольные элементы внутри QML документа могут быть получены с помощью их
id(без кавычек идентификатор) - Элемент может иметь вложенные элементы. Родительский элемент может быть получен при помощи ключевого слова parent
Совет:
Часто вы хотите получить доступ к конкретному элементу по id или по ключевому слову parent. Хорошей практикой будет использовать для корневого элемента id:root . Вам не придётся думать о том, как назван корневой элемент в QML документе.
Подсказка:
Вы можете запустить пример при помощи среды исполнения QtQuick из командной строки вашей операционной системы. Примерно так:
$ $QTDIR/bin/qmlscene rectangle.qml
Где нужно заменить $QTDIR на путь к установленному Qt. Qmlscene инициализирует быстрое выполнение Qt и интерпретирует поставляемый файл QML.
В Qt Creator вы можете открыть соответствующий файл проекта и запустить документ rectangle.qml.
Оригинал : http://qmlbook.org/ch04/index.html#qml-syntax
Результат в виде приложения: http://iie52.ru/qmlbook-4-1/