На основании урока одной из глав qmlbook я навоял свой первый пример кроссплатформенного приложения с использованием QML.
QMLBOOK | 4.1 QML Синтаксис
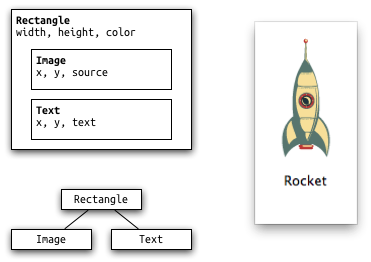
QML- это язык, используемый для описания пользовательского интерфейса приложений. Пользовательский интерфейс разбивается на более мелкие части, которые могут быть объединены в компоненты. QMLописывает внешний вид и поведение этих элементов пользовательского интерфейса. Это описание пользовательского интерфейса может быть дополнено кодом JavaScript, что бы обеспечить простоту и в тоже время наделить элементы интерфейса более сложной логикой. В общем, можно заметить, что это похоже на модель HTML-JavaScript, но не стоит забывать, что QML разработан с нуля именно для описания пользовательского интерфейса, а не текстовых документов.
В простом виде QML это иерархия элементов. Дочерние элементы наследуют координаты от родителя. Координаты x,y всегда указываются относительно родителя.
Data Integration — Kettle: Использование Json Input
JSON (англ. JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript и обычно используемый именно с этим языком. Как и многие другие текстовые форматы, JSON легко читается людьми. Читать далее
Data Integration — Kettle: Операции с датами
Свободное ETL средство. Kettle Pentaho краткий обзор и простой пример.
Это вводная статья с целью ознакомить читателя с данным ПО. В дальнейшем я буду рассматривать реализацию большого количества интересных и полезных задач, первая статья уже готовиться, но к сожалению у меня не так много времени и приходится писать по вечерам. Ещё хотелось бы ко всему подготовить видео материалы, что тоже весьма трудозатратно.
Еще пара картинок от karamelka
[print_gllr id=237]
Dropdownbox или пример связывания двух элементов html документа для всего проекта
Вечер, пятница, и хорошее настроение.
По работе пришлось решать примерно такую задачу: «привязать событие элемента html документа к функции, которая выполняет какие-то действия над другим элементом, при все при этом, сделать так, что бы не пришлось больше писать ни строчки javascript кода, для реализации этого же функционала в другом месте страницы или проекта» — это если выразится басятским простым языком . Читать далее
Иконки для helpdesk
Собственно родились они как обычно.
«Что-то helpdesk у нас не очень. Давай поиграем с css.» — сказал «весёлый» татарин однажды мне.
«Хм. Ну ладно. Дел наверное часа на два не больше» — подумал я, садясь вечером за компьютер, с целью выяснить как побыстрее выполнить эту задачу, и ну вы понимаете. Читать далее
Подборка каталогов запчастей для грузовых автомобилей
Случилось так, что мне пришлось искать каталоги автозапчастей для грузовых автомобилей. Утомительно и ни чего интересного. Хочется только, что бы потраченное мной время было не совсем зря. Читать далее