На основании урока одной из глав qmlbook я навоял свой первый пример кроссплатформенного приложения с использованием QML.
Возможно, к сожалению читателей, я не буду описывать весь процесс создания, а просто приведу получившийся результат. Информации в сети очень много, найти её просто и все средства достаточно понятны. Конкретные вопросы по сборке проекта, установке эмуляторов и так далее вы можете задавать в комментариях к данному посту.
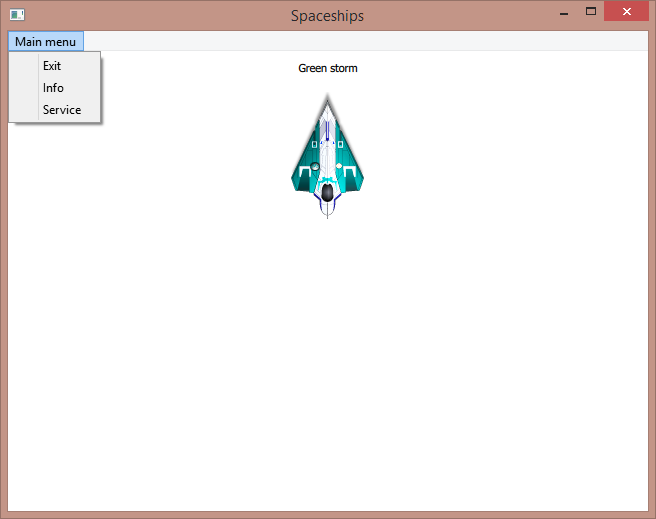
Давайте же посмотрим, как выглядит приложение под разные операционные системы:
Честно говоря я ожидал худшего. Но всё оказалось более или менее прилично и просто. Хммм…
Небольшие проблемы:
1) Разная величина шрифта.
Тут скорее не величина шрифта виновата а размер картинки. Фактически его нужно делать прапорциональным относительно размеров дисплея, что я по неопытности не сделал видимо. Хотя я всё равно предвкушаю массу проблем с позиционированием, размерами и так далее.
2) Странным образом не сворачивается меню в симуляторе IPad mini.
Я бегло потыркал на него, но так и не понял в чём же с ним проблема. Не думаю что это будет сильно критично и будет ли это проблема вообще на физическом устройстве. Пока оставим так и будем разбираться в процессе изучения.
В целом хочу резюмировать, что получилось достаточно неплохо. Много платформ один код, всё запускается и даже работает.
Пример вот тут: https://github.com/iie52/qmlbook/tree/master/qmlbook4-1